Difference between revisions of "Syntax checking/Visualisation"
(→Work distribution for Mileston on June 15.) |
|||
| Line 1: | Line 1: | ||
[[Syntax_checking|back to Syntax checking page]] | [[Syntax_checking|back to Syntax checking page]] | ||
| − | == Work distribution for | + | == Work distribution for Milestone on June 15. == |
* '''Oli''': find out how to add data to the EV_OUTPUT pane; do a proof of concept | * '''Oli''': find out how to add data to the EV_OUTPUT pane; do a proof of concept | ||
* '''Mätthu''': find out how to draw a popup window; do a proof of concept | * '''Mätthu''': find out how to draw a popup window; do a proof of concept | ||
* '''Fabi''' & '''Janick''': find out how to go from keyboard x,y to token and from mouse x,y to token (or to keyboard x,y , then to token); add those features to editor | * '''Fabi''' & '''Janick''': find out how to go from keyboard x,y to token and from mouse x,y to token (or to keyboard x,y , then to token); add those features to editor | ||
| + | |||
| + | === Status token from moue/keyboard === | ||
| + | relevant data in EB_CLICKABLE_EDITOR | ||
== Underlining proof of concept from May 23. == | == Underlining proof of concept from May 23. == | ||
Revision as of 04:32, 3 June 2006
Contents
Work distribution for Milestone on June 15.
- Oli: find out how to add data to the EV_OUTPUT pane; do a proof of concept
- Mätthu: find out how to draw a popup window; do a proof of concept
- Fabi & Janick: find out how to go from keyboard x,y to token and from mouse x,y to token (or to keyboard x,y , then to token); add those features to editor
Status token from moue/keyboard
relevant data in EB_CLICKABLE_EDITOR
Underlining proof of concept from May 23.
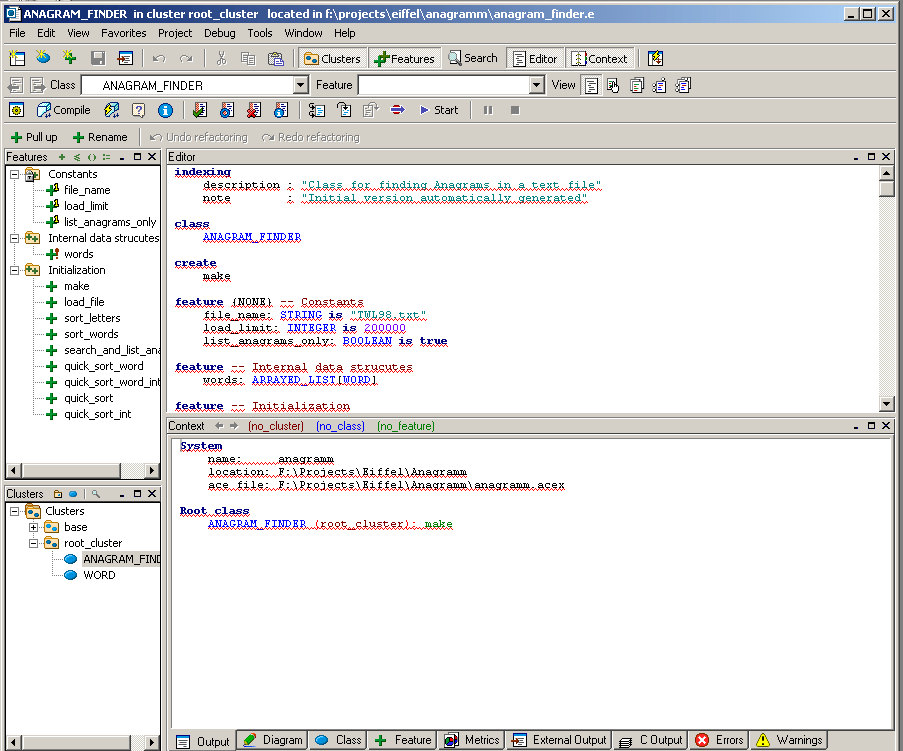
 Screenshot of EiffelStudio with every token underlined.
Screenshot of EiffelStudio with every token underlined.
Meeting of the 12.05.06, Visualsation Team
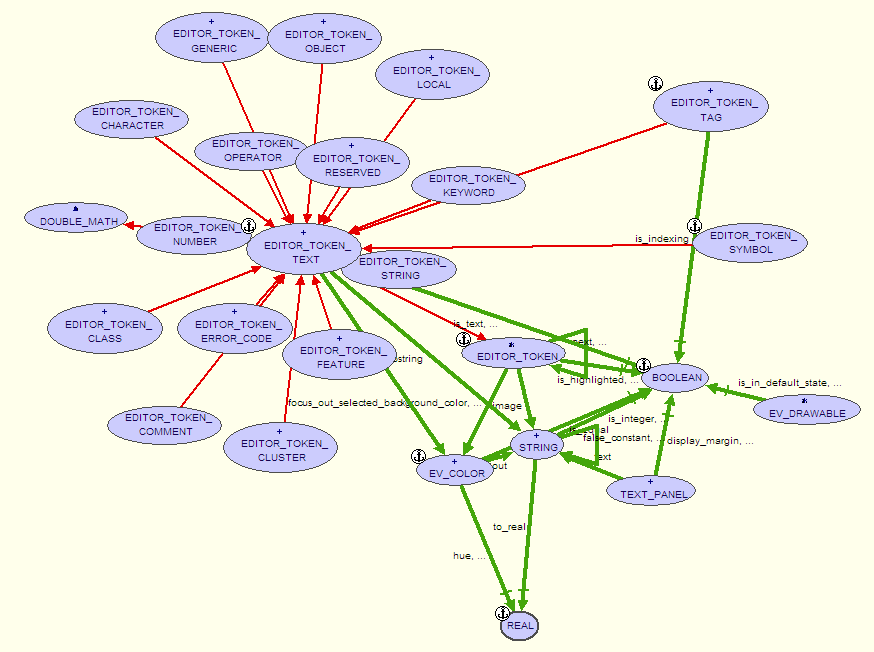
Summary of the important classes with little description of the features we plan to use:
Src\library\editor\text_window\text\tokens\common\editor_token.e
- most important class
- all the other tokens inherit from this Class
- implement a boolean "is_correct”, who indicates if the token is syntacticly correct or not.
- color, position and other stuff is saved here too.
editor_token_text.e
- top token class for all text-related tokens
- width -> the size of the token in pixel
- display_with_colors: this should be the feature we could hook to do draw our underlining
Src\library\editor\text_window\editor\text_window\interface\text_panel.e
- container containing tokens
Next Steps are to implement the boolean (shouldn't be that hard), find a way to get the information from the parser group (define an API), use the information and set the boolean and in the end draw the underline.
TEXT_OBSERVER, EDITABLE_TEXT_PANEL.on_char may be relevant for parser hook too!