Difference between revisions of "How to use smart docking"
m |
|||
| Line 10: | Line 10: | ||
---- | ---- | ||
| − | + | As a client programmer you only need to care about four classes in the DOCKING LIBRARY cluster. | |
*SD_DOCKING_MANAGER | *SD_DOCKING_MANAGER | ||
| − | This is the class which | + | This is the class which controls the whole SMART DOCKING library. |
| − | + | Use it like this: | |
<Eiffel> | <Eiffel> | ||
manager: SD_DOCKING_MANAGER | manager: SD_DOCKING_MANAGER | ||
| − | create manager.make ( | + | create manager.make (a_container, a_window) |
</Eiffel> | </Eiffel> | ||
| + | |||
| + | <div style="background-color: brown; color: white; padding: 2px;">What is the meaning of those two arguments? Why are they necessary? | ||
| + | Is a_window always the parent window of a_container?</div> | ||
== SD_CONTENT == | == SD_CONTENT == | ||
| − | This is the class which | + | This is the class which has the information to be put in a docking component. |
Client programmer should use it like this: | Client programmer should use it like this: | ||
<Eiffel> | <Eiffel> | ||
Revision as of 02:58, 6 May 2009
- There is a simple docking project example, is in the SVN:
https://svn.origo.ethz.ch/eiffelstudio/trunk/Src/examples/docking
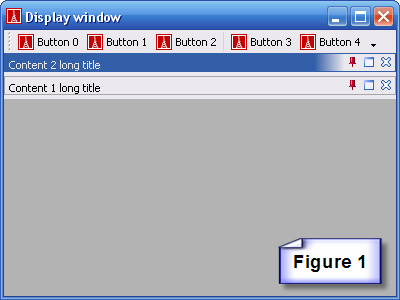
If you have checked out SVN codes, it's in your SVN_ROOT/examples/docking folder. After complied, it should looks like figure 1.
As a client programmer you only need to care about four classes in the DOCKING LIBRARY cluster.
- SD_DOCKING_MANAGER
This is the class which controls the whole SMART DOCKING library. Use it like this:
manager: SD_DOCKING_MANAGER create manager.make (a_container, a_window)
SD_CONTENT
This is the class which has the information to be put in a docking component. Client programmer should use it like this:
content: SD_CONTENT create content.make (create {USER_CONTENT}, "A_unique_title") content.set_short_title ("A short title") content.set_long_title ("A long title") manager.contents.extend (content) -- You should call the following feature, otherwise the content will not visible. content.set_top ({SD_ENUMERATION}.top)
For more information about SD_CONTENT, see How to use smart docking sd content
- SD_ICONS_SINGLETON (deferred)
This is the class which provide docking library pixmaps for icons or dragging feedback. By default, Smart Docking library provide embedded icons which can be used directly without any changes. But if you want to customize your icons, you should inherit this class, to implement several once functions which provide EV_PIXMAPs like this:
arrow_indicator_up: EV_PIXMAP is once create Result.default_create Result.set_with_named_file (".\arrow.png") end arrow_indicator_left: EV_PIXMAP is once create Result.default_create Result.set_with_named_file (".\arrow_left.png") end arrow_indicator_center: EV_PIXMAP is once create Result.default_create Result.set_with_named_file (".\arrow_center.png") end ....
And you should call 'init' feature in SD_ICONS_SINGLETON, normally you can call it in the creation method of the SD_ICONS_SINGLETON implementation class.
- SD_ENUMERATION
This class only contain enumerations of Smart Docking library, such as direciton eumeration, SD_CONTENT type enumeration.
For more informations about SD_ENUMERATION, see How to use smart docking sd enumeration