Difference between revisions of "What the Smart Docking library looks like"
m (→The tool bar is also dockable) |
(→The tool bar is also dockable) |
||
| Line 42: | Line 42: | ||
* Audo hide tool bar buttons when not enough space. | * Audo hide tool bar buttons when not enough space. | ||
| + | |||
| + | [[Image:What_is_Smart_Docking_library_looks_like_auto_hide_tool_bar_button.png]] | ||
| + | |||
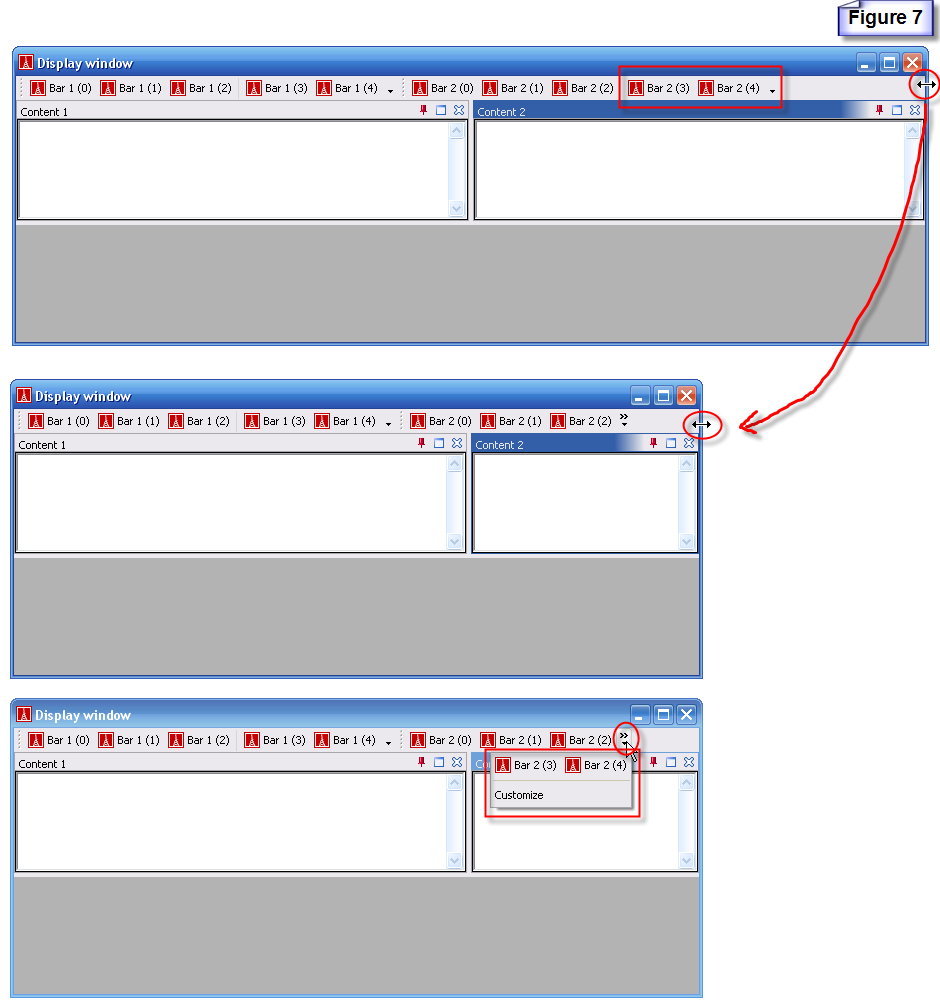
| + | See figure 7. The top side shows a window which has enough width for all tool bar buttons in current row. We resize the main window to a smaller size. In the middle image, two tool bar buttons are hidden, because there is not enough space to show. The hidden buttons are "Bar 2 (3)" and "Bar 3 (4)". At this time, if end user presses the button at the end of tool bar, a dialog with the hidden tool bar buttons will appear. | ||
| + | |||
* When multiple tool bar in one row and not enough space, can resize tool bar zone manually. | * When multiple tool bar in one row and not enough space, can resize tool bar zone manually. | ||
Revision as of 02:49, 25 April 2007
Contents
Multiple levels of docking and nesting
See figure 1, we start from the inner most red rectangle which only have a zone called "Content 1", this zone is docking at the left side of the zone which name is "Content 2". Now we looking at the green rectangle which is contains the "Content 1" and "Content 2" zone. This green rectangle is docking at top side of a zone whose name is "Content 3". Combine the 3 zones together, we get the blue rectangle, and this blue rectangle is docking at the left side of "Content 4" zone. All these 4 zones together is the pink rectangle, this pink rectangle is docking at bottom of "Content 5" zone. The brown rectangle is docking at the right side of "Content 6" zone. As you guess, this kind of recursive docking zones can dock endlessly.
The zone means an atom unit widget which can be managed by Smart Docking library. It contains the widgets which client programmers want Smart Docking to manage. Normally it has a title at top side which generated by Smart Docking library automatically. The "zone" in the following means the same.
Auto hide zones with vertical title tabs when docking left/right
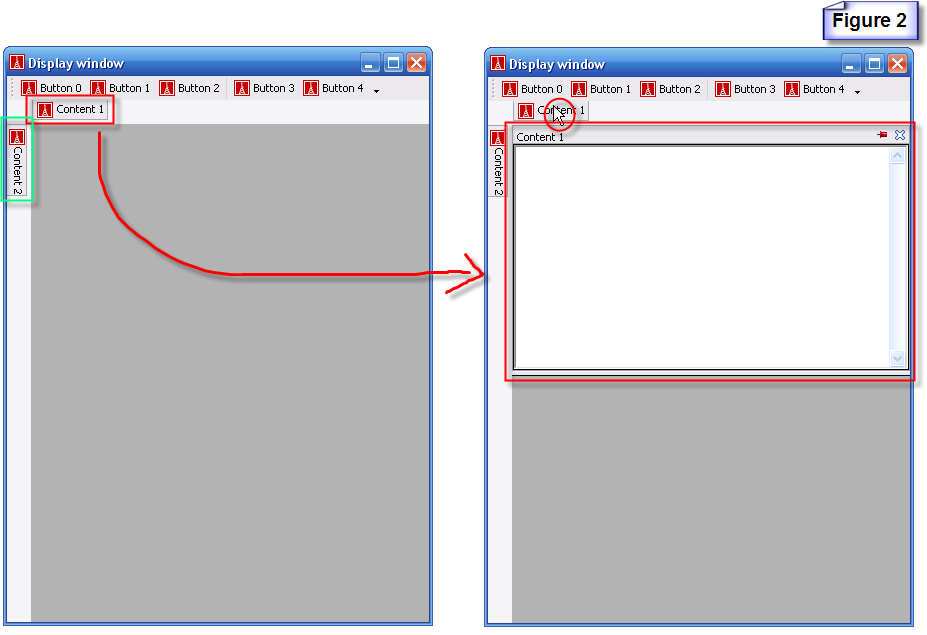
See figure 2. There are two zones' auto hide tabs at top side and left side. If end user pointer not hovers in the red rectangle or green rectangle area of the left side image, the two zones will keep their real zones hidden. The auto hide tab stubs can stay at right or bottom side also, it depends on end users. Now, if end user hover its pointer at "Content 1" tab stub for a short time (or click on the "Content 1" tab), the "Content 1" zone will appear. The result is showing at the right side of figure 2. When showing the "Content 1", there is a window sliding animation effect. Client programmers can cancel this effect after configure Smart Docking library. If end user's pointer leave the red rectangle area of right side image and the "Content 1" tab stub area for a moment. "Content 1" zone will disappear automatically. It will return to the state showing in the left side of image. So we call this feature "Auto Hide".
When tab stubs stay at left/right side of main window, the titles of the hidden zone will showing vertically. See the green rectangle in figure 2.
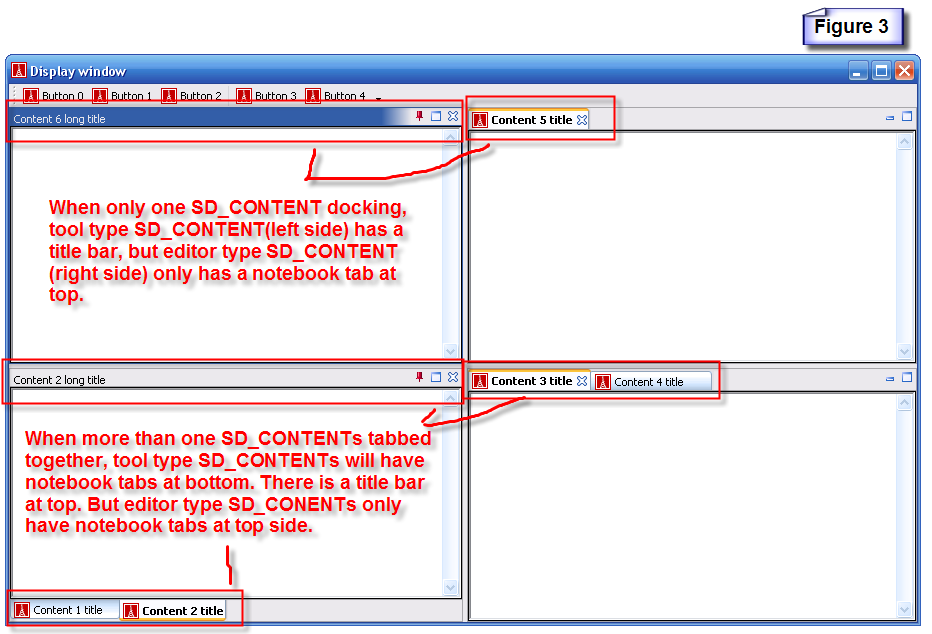
Tool type SD_CONTENT and editor type SD_CONTENT
There are two types of SD_CONTENT. Client programmers can change SD_CONTENT type by SD_CONTENT.set_type feature. The first difference between the two types SD_CONTENTs is looking differences. See figure 3.
The second difference is the differences when end user dragging a SD_CONTENT. See next topic "Only one editor's docking area".
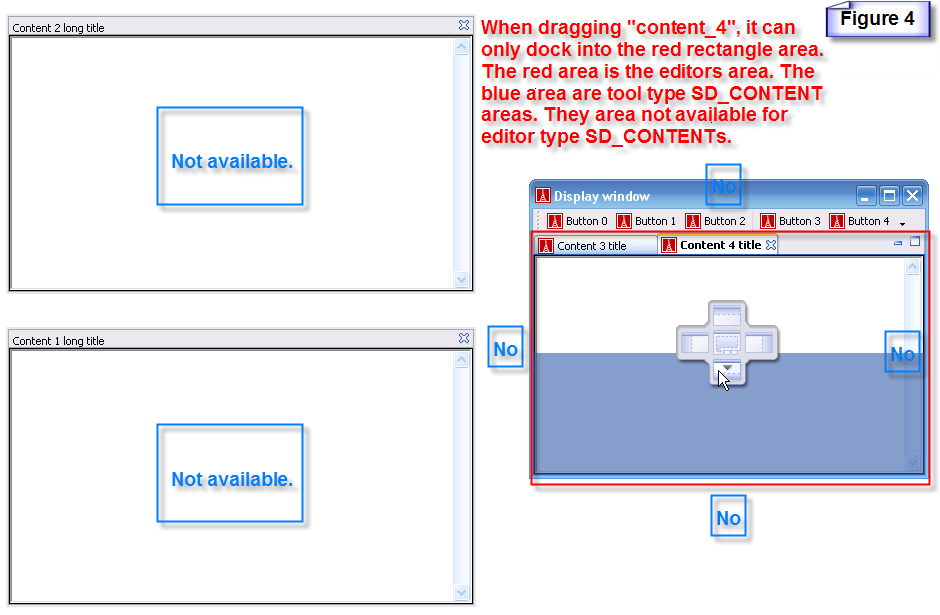
Only one editor's docking area.
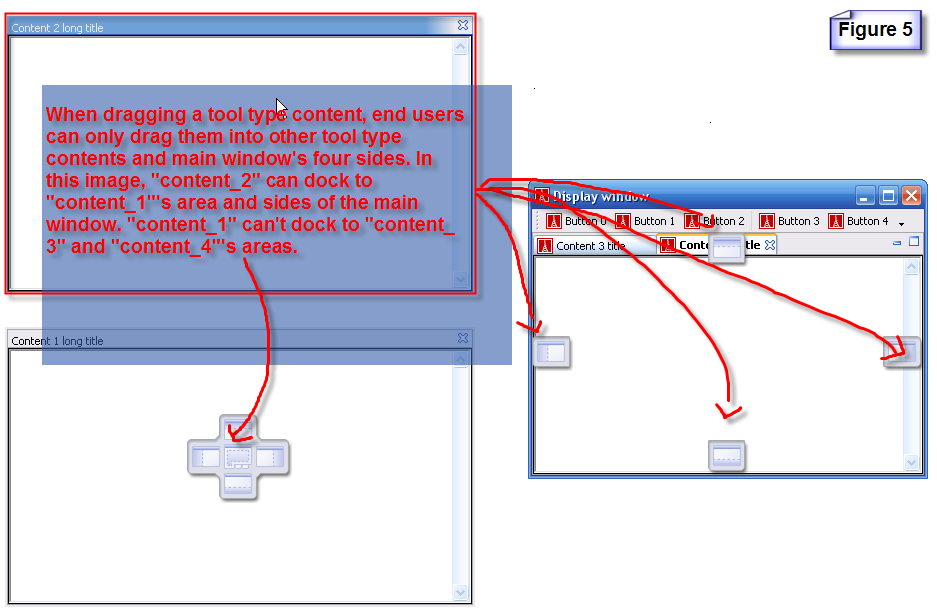
SD_CONTENTs which are not editor type can’t dragged into the editors area. See figure 4. Vice versa. Editor type SD_CONTENTs can't floating. See figure 5.
The tool bar is also dockable
- Multiple tool bars in a single row.
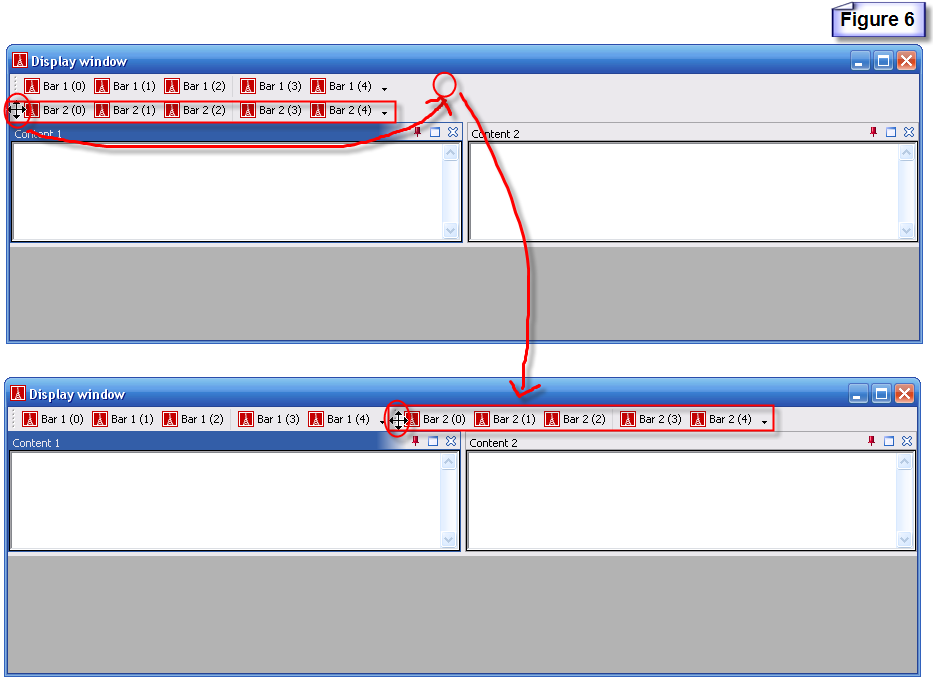
End user can drag the head of a tool bar. See figure 6 top side, end user is dragging the tool bar to the right side of first tool bar. The result is showing in the bottom side of figure 6.
- Audo hide tool bar buttons when not enough space.
See figure 7. The top side shows a window which has enough width for all tool bar buttons in current row. We resize the main window to a smaller size. In the middle image, two tool bar buttons are hidden, because there is not enough space to show. The hidden buttons are "Bar 2 (3)" and "Bar 3 (4)". At this time, if end user presses the button at the end of tool bar, a dialog with the hidden tool bar buttons will appear.
- When multiple tool bar in one row and not enough space, can resize tool bar zone manually.
- Tool bar can float.
- When tool bar floating, user can drag border of tool bar and resize tool bar buttons to different rows.
- Customize supported.
- Double click on the header of a docking tool bar, it'll float to last floating position and last floating size. Or double click title bar of floating tool bar zone, it'll dock to last docked row and position.
Docking feedbacks
- There are two kinds of docking feedback currently available:
One used in WIndows which have feedback indicators: There will be a snapshot here.
The other one used in Linux or on Windows when using remote desktop (terminal service), which is kind of old style feedback: There will be a snapshot here.
- Client programmer can make there own docking feedbacks if they wish.
Client programmers can inherit from SD_HOT_ZONE, implemented a set of docking feedbacks for main window, normal docking window and tabbed docking window. Then implemented a new SD_HOT_ZONE_ABSTRACT_FACTORY.
There will be a snapshot here.