Difference between revisions of "How to use smart docking"
(Replaced origo.ethz.ch by eiffel.com in SVN URL) |
|||
| (17 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Docking]] | [[Category:Docking]] | ||
| − | |||
* There is a simple docking project example, is in the SVN: | * There is a simple docking project example, is in the SVN: | ||
| − | https:// | + | https://svn.eiffel.com/eiffelstudio/trunk/Src/examples/docking |
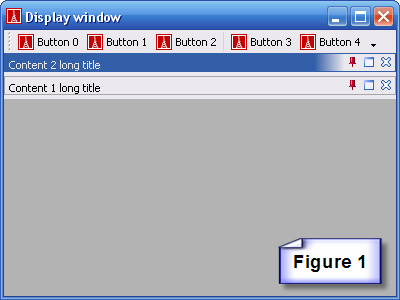
| − | + | If you have checked out SVN codes, it's in your SVN_ROOT/examples/docking folder. It should looks like figure 1. | |
| + | |||
| + | [[Image:How_to_use_smart_docking_figure_1.png]] | ||
---- | ---- | ||
| − | + | As a client programmer you only need to care about four classes in the DOCKING LIBRARY cluster. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | == SD_DOCKING_MANAGER == | |
| − | + | This is the class which controls the whole SMART DOCKING library. | |
| + | Use it like this: | ||
| + | <Eiffel> | ||
| + | manager: SD_DOCKING_MANAGER | ||
| + | create manager.make (a_container, a_window) | ||
| + | </Eiffel> | ||
| + | *What is the meaning of those two arguments? | ||
| − | + | `a_container' is the top level container which hold all docking widgets | |
| − | + | `a_window' is the main window which hold `a_container' | |
| − | + | ||
| − | + | ||
| − | + | *Why are they necessary? | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | `a_window' is used for register global shortcuts (such as `esc' key used for cancel a dragging), it also used for showing a parented floating docking panel, and used for set global cursor icon when dragging, etc... | |
| − | + | Between `a_container' and `a_window', maybe there are other non-dockable widgets exist if client programmer wish. So client programmers need to give the two arguments to docking manager. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | *Is `a_window' always the parent window of `a_container'? | |
| − | + | ||
| − | + | `a_container' and `a_window' can be the same object simply, otherwise `a_window' must be the parent window of `a_container'? | |
| − | + | ||
| − | + | == SD_CONTENT == | |
| − | + | ||
| − | + | This is the class which has the information to be put in a docking component. | |
| − | + | Client programmer should use it like this: | |
| − | + | <Eiffel> | |
| − | + | content: SD_CONTENT | |
| − | + | create content.make (create {EV_BUTTON}, "A_unique_title") | |
| − | + | content.set_short_title ("A short title") | |
| − | + | content.set_long_title ("A long title") | |
| − | + | manager.contents.extend (content) | |
| − | + | -- You should call the following feature to make the content visible. | |
| + | content.set_top ({SD_ENUMERATION}.top) | ||
| + | </Eiffel> | ||
| + | For more information about SD_CONTENT, see [[How to use smart docking sd content]] | ||
| + | |||
| + | == SD_ICONS_SINGLETON (deferred)== | ||
| + | This is the class which provide docking library pixmaps for icons or dragging feedback. | ||
| + | By default, Smart Docking library provide embedded icons which can be used directly without any changes. But if you want to customize your icons, you should inherit this class and implement several once features which provide EV_PIXMAPs | ||
| + | like this: | ||
| + | <Eiffel> | ||
| + | arrow_indicator_up: EV_PIXMAP is | ||
| + | once | ||
| + | create Result.default_create | ||
| + | Result.set_with_named_file (".\arrow.png") | ||
| + | end | ||
| + | arrow_indicator_left: EV_PIXMAP is | ||
| + | once | ||
| + | create Result.default_create | ||
| + | Result.set_with_named_file (".\arrow_left.png") | ||
| + | end | ||
| + | arrow_indicator_center: EV_PIXMAP is | ||
| + | once | ||
| + | create Result.default_create | ||
| + | Result.set_with_named_file (".\arrow_center.png") | ||
| + | end | ||
.... | .... | ||
| + | </Eiffel> | ||
| + | And you should call 'init' feature in SD_ICONS_SINGLETON, normally you can call it in the creation method of the SD_ICONS_SINGLETON implementation class. | ||
| − | + | == SD_ENUMERATION == | |
| − | + | This class only contain enumerations of Smart Docking library, such as direction enumeration, SD_CONTENT type enumeration. | |
| − | + | ||
| − | + | For more information about SD_ENUMERATION, see [[How to use smart docking sd enumeration]] | |
Latest revision as of 12:19, 4 June 2012
- There is a simple docking project example, is in the SVN:
https://svn.eiffel.com/eiffelstudio/trunk/Src/examples/docking
If you have checked out SVN codes, it's in your SVN_ROOT/examples/docking folder. It should looks like figure 1.
As a client programmer you only need to care about four classes in the DOCKING LIBRARY cluster.
SD_DOCKING_MANAGER
This is the class which controls the whole SMART DOCKING library. Use it like this:
manager: SD_DOCKING_MANAGER create manager.make (a_container, a_window)
- What is the meaning of those two arguments?
`a_container' is the top level container which hold all docking widgets
`a_window' is the main window which hold `a_container'
- Why are they necessary?
`a_window' is used for register global shortcuts (such as `esc' key used for cancel a dragging), it also used for showing a parented floating docking panel, and used for set global cursor icon when dragging, etc...
Between `a_container' and `a_window', maybe there are other non-dockable widgets exist if client programmer wish. So client programmers need to give the two arguments to docking manager.
- Is `a_window' always the parent window of `a_container'?
`a_container' and `a_window' can be the same object simply, otherwise `a_window' must be the parent window of `a_container'?
SD_CONTENT
This is the class which has the information to be put in a docking component. Client programmer should use it like this:
content: SD_CONTENT create content.make (create {EV_BUTTON}, "A_unique_title") content.set_short_title ("A short title") content.set_long_title ("A long title") manager.contents.extend (content) -- You should call the following feature to make the content visible. content.set_top ({SD_ENUMERATION}.top)
For more information about SD_CONTENT, see How to use smart docking sd content
SD_ICONS_SINGLETON (deferred)
This is the class which provide docking library pixmaps for icons or dragging feedback. By default, Smart Docking library provide embedded icons which can be used directly without any changes. But if you want to customize your icons, you should inherit this class and implement several once features which provide EV_PIXMAPs like this:
arrow_indicator_up: EV_PIXMAP is once create Result.default_create Result.set_with_named_file (".\arrow.png") end arrow_indicator_left: EV_PIXMAP is once create Result.default_create Result.set_with_named_file (".\arrow_left.png") end arrow_indicator_center: EV_PIXMAP is once create Result.default_create Result.set_with_named_file (".\arrow_center.png") end ....
And you should call 'init' feature in SD_ICONS_SINGLETON, normally you can call it in the creation method of the SD_ICONS_SINGLETON implementation class.
SD_ENUMERATION
This class only contain enumerations of Smart Docking library, such as direction enumeration, SD_CONTENT type enumeration.
For more information about SD_ENUMERATION, see How to use smart docking sd enumeration