Difference between revisions of "How to use smart docking sd content"
m |
m (→Set Position commands) |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | For all | + | [[Category:Docking]] |
| + | For all Wiki pages about Smart Docking library, please see [[Smart_Docking_library]]. | ||
| + | |||
This page explain features in SD_CONTENT. | This page explain features in SD_CONTENT. | ||
| Line 52: | Line 54: | ||
This feature only available for editor type SD_CONTENT. So before we call this feature, we create a new SD_CONTENT "content_3", then set its type to editor type. The codes looks like following. | This feature only available for editor type SD_CONTENT. So before we call this feature, we create a new SD_CONTENT "content_3", then set its type to editor type. The codes looks like following. | ||
| − | < | + | <eiffel> |
| − | + | add_content_3 is | |
| − | + | -- Create a new SD_CONTENT which type is editor type. | |
| − | + | do | |
| − | + | create content_3.make_with_widget (create {EV_RICH_TEXT}, "CONTENT_THREE") | |
| − | + | content_3.set_long_title ("Content 3 long title") | |
| − | + | content_3.set_short_title ("Content 3 title") | |
| − | + | content_3.set_type ({SD_ENUMERATION}.editor) | |
| − | + | manager.contents.extend (content_3) | |
| − | + | content_3.set_default_editor_position | |
| − | + | end | |
| − | + | content_3: SD_CONTENT | |
| − | + | -- SD_CONTENT which type is editor type. | |
| − | </ | + | </eiffel> |
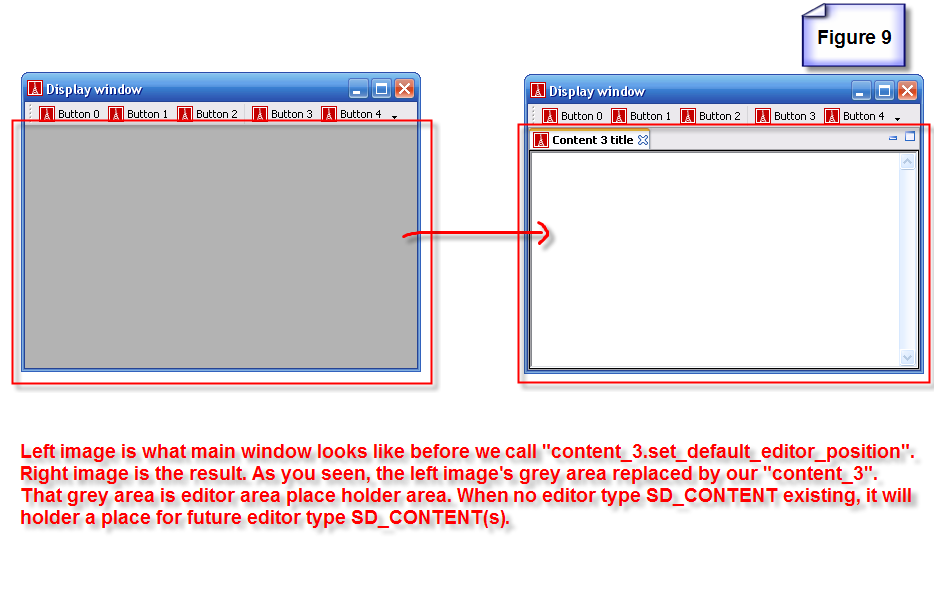
Then we call this feature. See figure 9. | Then we call this feature. See figure 9. | ||
[[Image:How_to_use_smart_docking_sd_content_figure_9.png]] | [[Image:How_to_use_smart_docking_sd_content_figure_9.png]] | ||
| + | |||
| + | You may have questions about what is editor type SD_CONTENT, or about the differences between editor type SD_CONTENT and tool type SD_CONTENT. Please see [[not added yet]]. | ||
*set_split_proportion | *set_split_proportion | ||
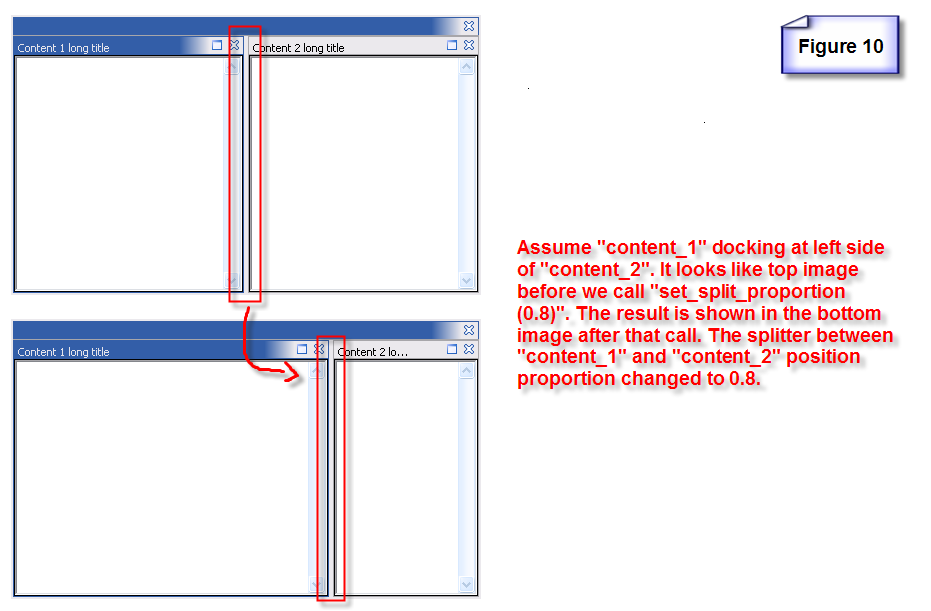
| + | This feature setting the splitter proportion which is surrounds our SD_CONTENT. If the splitter not exists, then nothing will happen. See figure 10. | ||
| + | |||
| + | [[Image:How_to_use_smart_docking_sd_content_figure_10.png]] | ||
Latest revision as of 00:21, 29 August 2007
For all Wiki pages about Smart Docking library, please see Smart_Docking_library.
This page explain features in SD_CONTENT.
Set Position commands
Before we call these commands, we assume our widgets' layout look like figure 1.
- set_relative
Remember what's the widgets' layout looks like in figure 1, now we call "content_1.set_relative (content_2, {SD_ENUMERATION}.left)", the result is showing as figure 2.
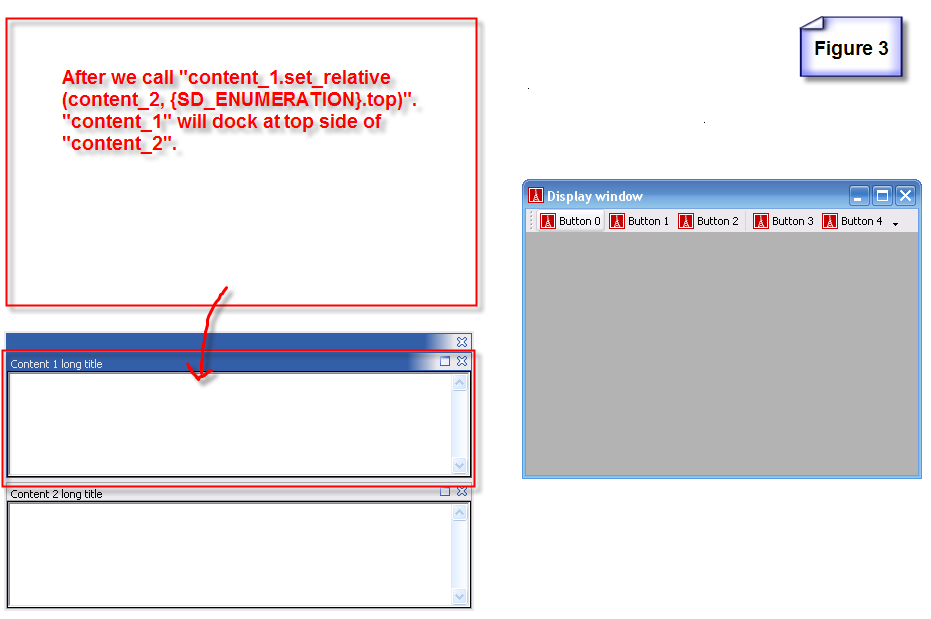
This time, assume our widgets layout looks like figure 1, we change the set_relative second parameter to {SD_ENUMERATION}.top. The result is showing as figure 3.
Now, we can image what will the results look like if we change second parameter of SD_CONTENT.set_relative to {SD_ENUMERATION}.right or {SD_ENUMERATION}.bottom. ;)
- set_top
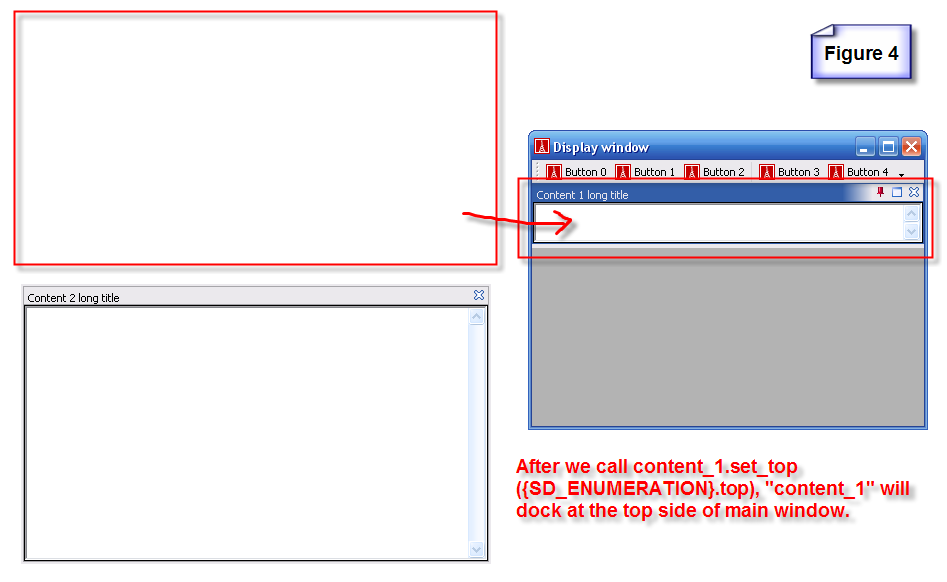
Assume our widgets layout looks like figure 1, we call "content_1.set_top ({SD_ENUMERATION}.top)". The result is showing as figure 4.
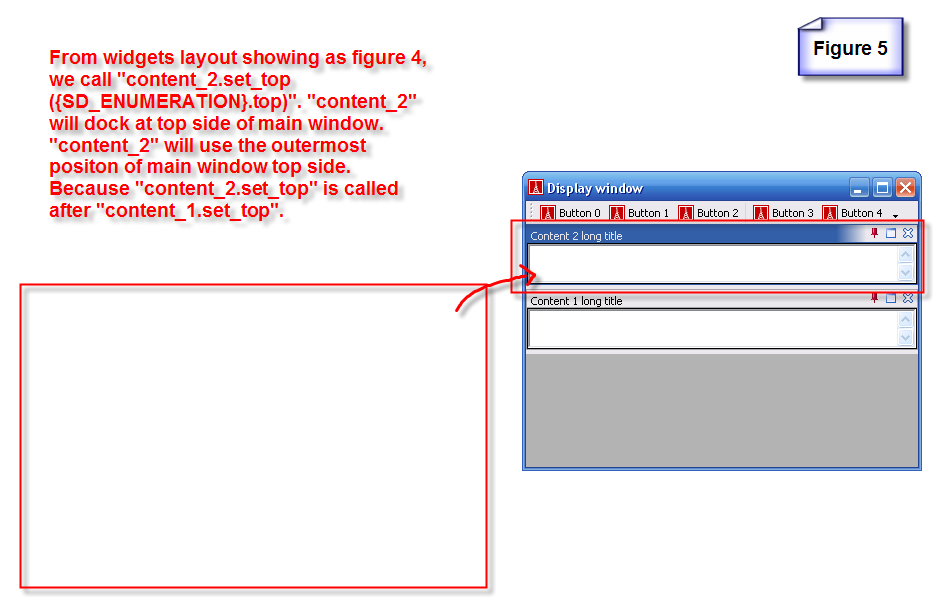
We go on from figure 4, we call "content_2.set_top ({SD_ENUMERATION}.top)". See figure 5.
You may noticed that there is a grey blank area in the main window, that the editor place holder area. For more informations please see Not added yet.
- set_auto_hide
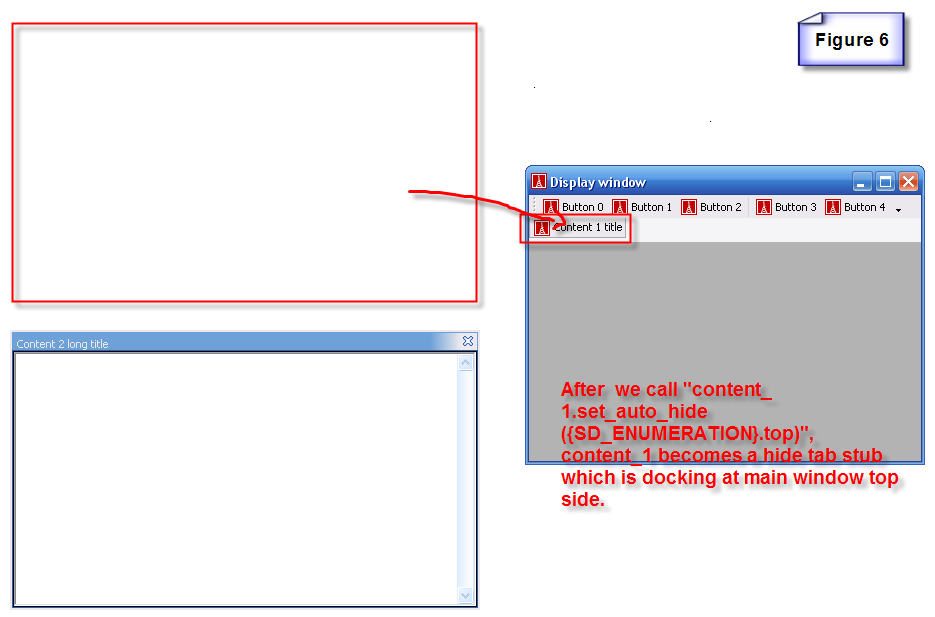
This feature make our SD_CONTENT auto hide at one side of main window. See figure 6.
- set_floating
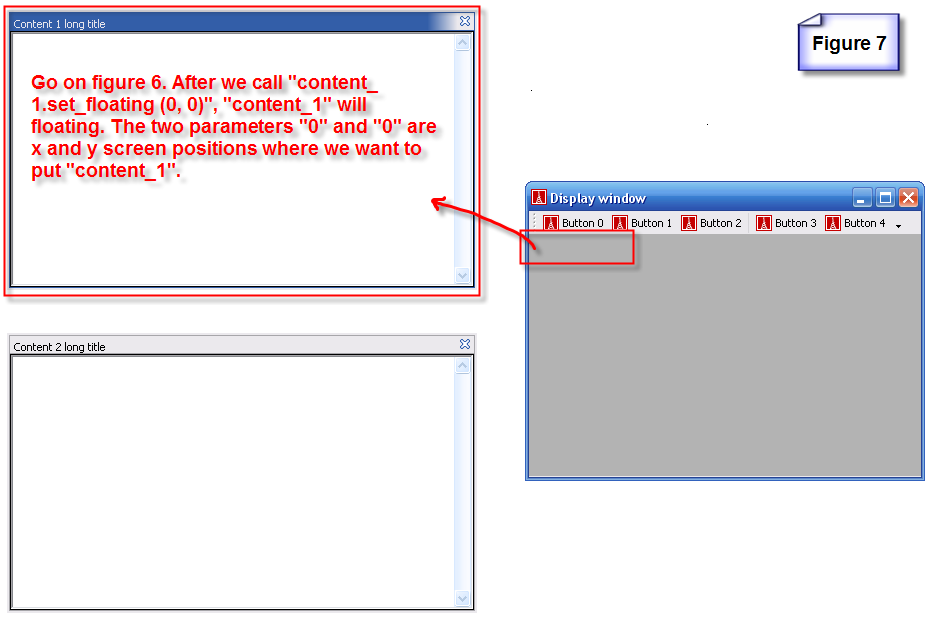
This feature make our SD_CONTENT floating at a position. See figure 7.
- set_tab_with
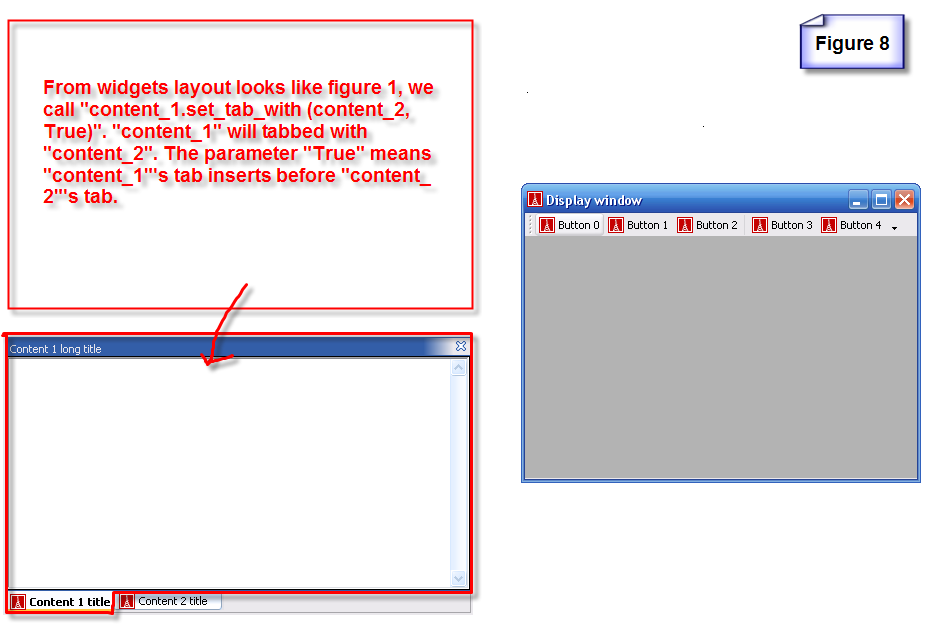
This feature make our SD_CONTENT tabbed with another SD_CONTENT. See figure 8.
- set_default_editor_position
This feature only available for editor type SD_CONTENT. So before we call this feature, we create a new SD_CONTENT "content_3", then set its type to editor type. The codes looks like following.
add_content_3 is -- Create a new SD_CONTENT which type is editor type. do create content_3.make_with_widget (create {EV_RICH_TEXT}, "CONTENT_THREE") content_3.set_long_title ("Content 3 long title") content_3.set_short_title ("Content 3 title") content_3.set_type ({SD_ENUMERATION}.editor) manager.contents.extend (content_3) content_3.set_default_editor_position end content_3: SD_CONTENT -- SD_CONTENT which type is editor type.
Then we call this feature. See figure 9.
You may have questions about what is editor type SD_CONTENT, or about the differences between editor type SD_CONTENT and tool type SD_CONTENT. Please see not added yet.
- set_split_proportion
This feature setting the splitter proportion which is surrounds our SD_CONTENT. If the splitter not exists, then nothing will happen. See figure 10.