Difference between revisions of "How to use smart docking sd content"
m |
|||
| Line 27: | Line 27: | ||
[[Image:How_to_use_smart_docking_sd_content_figure_5.png]] | [[Image:How_to_use_smart_docking_sd_content_figure_5.png]] | ||
| + | |||
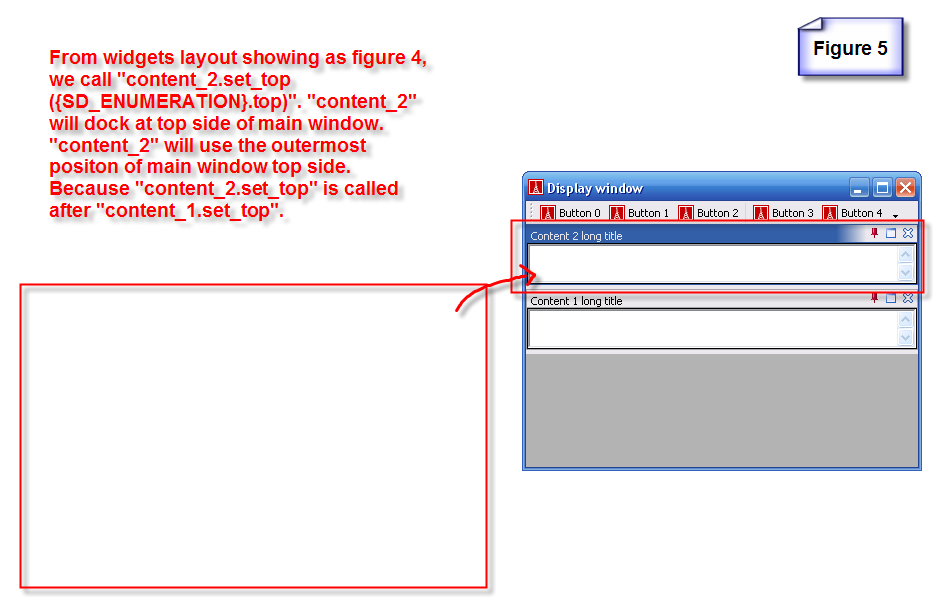
| + | You may noticed that there is a grey blank area in the main window, that the editor place holder area. For more informations please see [[Not added yet]]. | ||
*set_auto_hide | *set_auto_hide | ||
Revision as of 22:07, 9 April 2007
This page explain features in SD_CONTENT.
Set Position commands
Before we call these commands, we assume our widgets' layout look like figure 1.
- set_relative
Remember what's the widgets' layout looks like in figure 1, now we call "content_1.set_relative (content_2, {SD_ENUMERATION}.left)", the result is showing as figure 2.
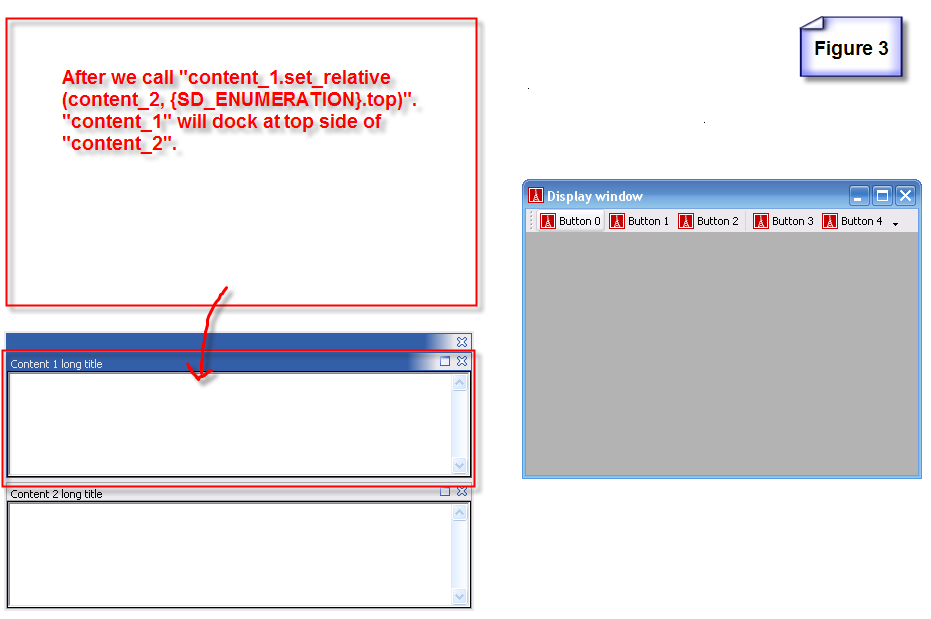
This time, assume our widgets layout looks like figure 1, we change the set_relative second parameter to {SD_ENUMERATION}.top. The result is showing as figure 3.
Now, we can image what will the results look like if we change second parameter of SD_CONTENT.set_relative to {SD_ENUMERATION}.right or {SD_ENUMERATION}.bottom. ;)
- set_top
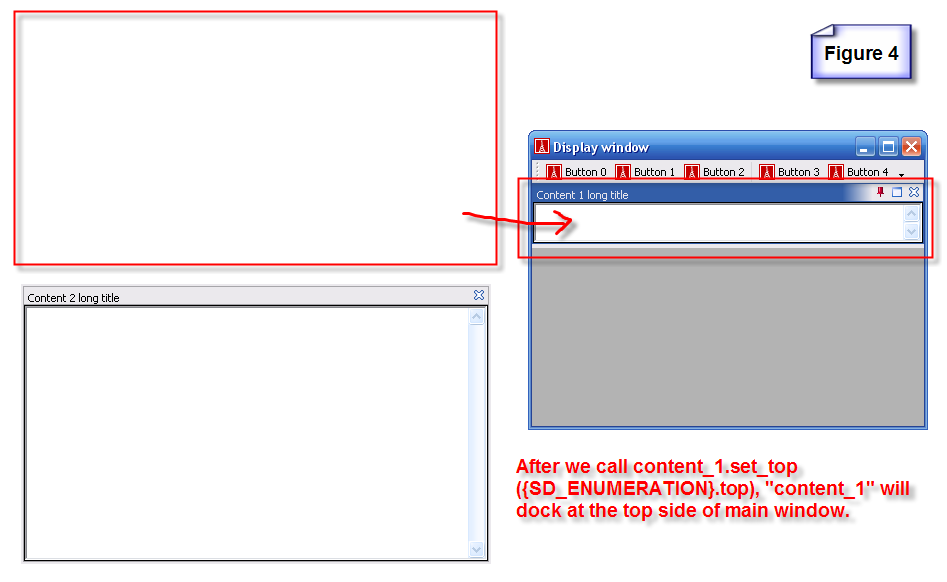
Assume our widgets layout looks like figure 1, we call "content_1.set_top ({SD_ENUMERATION}.top)". The result is showing as figure 4.
We go on from figure 4, we call "content_2.set_top ({SD_ENUMERATION}.top)". See figure 5.
You may noticed that there is a grey blank area in the main window, that the editor place holder area. For more informations please see Not added yet.
- set_auto_hide
- set_floating
- set_tab_with
- set_default_editor_position
- set_split_proportion