Difference between revisions of "How to use smart docking sd content"
m |
m |
||
| Line 12: | Line 12: | ||
[[Image:How_to_use_smart_docking_sd_content_figure_2.png]] | [[Image:How_to_use_smart_docking_sd_content_figure_2.png]] | ||
| + | |||
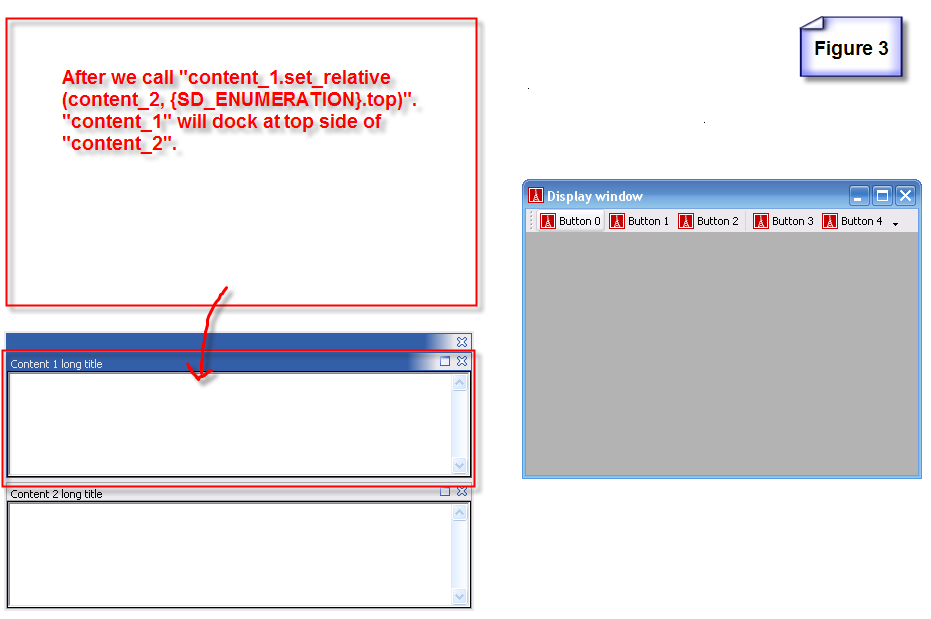
| + | This time, assume our widgets layout looks like figure 1, we change the set_relative second parameter to {SD_ENUMERATION}.top. The result is showing as figure 3. | ||
| + | |||
| + | [[Image:How_to_use_smart_docking_sd_content_figure_3.png]] | ||
*set_top | *set_top | ||
Revision as of 18:54, 9 April 2007
This page explain features in SD_CONTENT.
Set Position commands
Before we call these commands, we assume our widgets' layout look like figure 1.
- set_relative
Remember what's the widgets' layout looks like in figure 1, now we call "content_1.set_relative (content_2, {SD_ENUMERATION}.left)", the result is showing as figure 2.
This time, assume our widgets layout looks like figure 1, we change the set_relative second parameter to {SD_ENUMERATION}.top. The result is showing as figure 3.
- set_top
- set_auto_hide
- set_floating
- set_tab_with
- set_default_editor_position
- set_split_proportion